
Fiverr CSS3 skill test exam 2023 most possible question answer and solution
Fiverr CSS3 skill test is HTML 5, CSS 3, and many more. in today’s post adding some of the questions on the skill test on Fiverr topic is CSS 3 also known as cascading style sheets. The question is all about CSS3 class property and is much more similar to the 2022 question. As a web designer, the question solution is not easy for me. In Fiverr CSS3 skill test some questions are so complex so I highly recommend that you read all the questions and answer before the exam you taking.
Here Is the list of all the Fiverr CSS3 skill test answer, all the possible answer is blood in the option. All the question may have given 4 possible answer MCQ type but some time it also may true and false also it can be the check box answer will be the all possible all or two three.
Here is Fiverr CSS3 skill test question and answer
- In CSS3, which of the following media types is used for the paged braille printers?
- embossed
- all
- screen
- In relation to CSS, which of the following values of @keyframes property are mandatory?
- animation-name
- keyframes-selector
- CSS-styles
- None of the above
- Which of the following values of the white-space property will set the value of the white-space-collapse to “preserve” and the value of the text-wrap to “none”?
- normal
- pre
- nowrap
- pre-wrap
- pro-line
- In relation to @font-face rule in CSS3, which of the following font descriptors are mandatory?
- font-family
- font-style
- src
- font-stretch
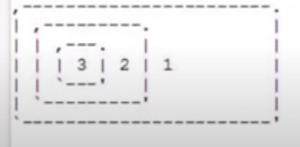
- This question is based on the graphic shown below.
- Which of the given rules would result in an object being rendered as above?
- div { content: ‘1’)div::before { content: ‘2’; }div::before::before { content: ‘3’; }
- div [content: ‘3’]Hiv::before { content: ‘2’; }div::before::before { content: ‘1’; }.
- div { content: ‘1’} div::before { content: ‘2’; }div::before(2) { content: ‘3’; }
- div (“content: ‘3’}div::before { content: ‘2’; } div::before(2) { content: ‘1’; }
Sent
- What is the default value of the text-align property for Left to Right Languages?
- start
- end
- left
- right
- center
- What is the initial value of the animation-iteration-count property?
- 0
- 1
- 2
- 5
- None
- Which of the following options are the correct values of the speak-as property?
- spell-out
- no-punctuation
- always
- loud
- NONE
- A/An _________ is defined with ‘grid-columns’, ‘grid-rows’ properties.
- Explicit grid
- Natural grid
- Default grid
- None of the above
- In relation to the animation-direction property in CSS3, which of the following is the effect of the alternate-reverse value?
- The animation is played forwards first, then backwards.
- The animation is played backwards first, then forwards.
- The animation is played as normal (forwards).
- The animation is played in reverse direction (backwards).
- The CSS box model consists of which of the following options? 1. Margin 2. Padding 3. Content
- ALL 1, 2 and 3
- only 1 and 2
- only 2 and 3
- Backface-visibility:hidden; will this property hide the back side when an element is rotated?
- Yes
- No
- Which of the following option does NOT exist in media groups available in CSS3?
- continuous or paged
- visual or tactile
- grid or bitmap
- braille or screen
- Read the following:
@page rotated [size: landscape)
TABLE (page: rotated; page-break-before: right]
What will this code do?- It will put all tables on a right-hand side landscape page.
- It will rotate the page if the table is positioned at the right side.
- It will keep the table in the landscape position and rotate the page.
- None of the above
- If the nav-index property of textbox1 is set to 10, that of textbox2 to 5 and that of textbox3 to 8, what will be the navigation order?
- textbox1, textbox2,textbox3.
- textbox2, textbox3 .textbox1
- textbox3, textbox2,textbox1
- textbox1, textbox3 textbox2
- In relation to font-variant-caps property in CSS3, which of the following values deactivates the use of alternate glyphs?
- Opetite-caps
- normal
- unicase
- inherit
- Consider the following font definition:font-weight:normalWhat is the other way of getting the same result?
- font-weight:100
- font-weight:900
- font-weight:400
- font-weight:800
- In relation to hsla(hue, saturation, lightness, alpha) color in CSS3, what is defined by the parameter alpha?
- It defines the thickness.
- It defines the shade.
- It defines the opacity.
- It defines the brightness
- Which of the following options is not the valid CSS background property?
- background-color
- background-repeat
- background-position
- background-picture
- What will happen if the following style declaration is used in the given HTMLcode?
- Box 1 will be on the left-hand side and Box 2 will be on the right handside horizontally
- Box 2 will be on the left-hand side and Box 1 will be on the right handside horizontally.
- Which of the following is the valid option that can be used to remove underlines from the links in CSS3?
- text-underline: none;
- text-formatting: none
- text-decoration: none
- To which of the following elements can the min-width property not be applied?
- button
- span
- table row
- None of the elements listed (button, span, table row) cannot have the min-width property applied.
- Which of the following is the valid option that can be used to remove underlines from the links in CSS3?
- text-underline: none;
- text-formatting: none;
- Text-decoration: none;
- in relation to CSS3, what does the following selector selects?a[ hrefs=”.pdf”]
- it selects every <a>element whose href attribute value ends with “.pdf”
- it selects every <a> element whose href attribute value starts with “.pdf”
- It selects the first <a> element whose href attribute value ends with “.pdf”
- It selects the first <a> element whose href attributevole starts with pdf”
- Which of the following options are the correct CSS pseudo classes?
- not(selector)
- nth-last-of-type(n)
- target
- selection
- In CSS, which of the following options are the correct relative length units?
- Em
- rem
- mm
- vh
- The correct answer is: em, rem, and vh
- Which of the following is not a valid value for the font-stretch property?
- condensed
- normal
- semi-narrower
- expanded
- semi-expanded
- In relation to CSS user interface properties, what is the default value of the outline-offset property?
- 0
- -1
- 1
- 10
- What will happen if the value of the transform-style property is set to flat and the element has children?
- The element will be shown with 3D effect but the children will be rendered flattened into the 2D plane.
- The element will be shown with 2D effect but the children will be rendered into the 3D plane.
- Both the element and its children elements will be rendered in 3D effect.
- Both the element and its children elements will be rendered in 2D effect.
- Can the given code in CSS3 be used to create a thumbnail image?
- Yes
- No
- What is the problem in the following style sheet?
@import “style.css”;
@media print
{
@import “print-main.css”;
BODY { font-size: 10pt }
}
h1 {color: red }- Two style sheets can’t be included with @import.
- The body tag can’t be included inside @media.
- @import rule is invalid since it occurs inside a @media block.
- It is valid.
- If you are using the white-space-collapse property with value collapse, what will be the output of the following string?
John leads his team to the victory, but fails to reach the finals.- Johnleadshisteamtothevictory, butfailstoreachthefinals.
- John leads his team to the victory, but fails to reach the finals.
- John leads his team to the victory, but fails to reach the finals.
- John leads his team to thevictory, but fails to reach thefinals.
- Which of the following rules is equivalent to the em { color: rgb(255,0,0) } style?
- em { color: rgb(300,0,0) }
- em { color: rgb(255,-10,0) }
- em { color: rgb(110%, 0%, 0%) }
- em { color: rgb(100%, 0%, 0%) }
- All of the above
- What will be the output of the following rule? em [color: rgba(0,0,255,1) }
- Opacity 1 with solid red color
- Opacity O with solid blue color
- Opacity O with solid red color
- Opacity 1 with solid blue color
- None of the above
Fiverr
To prepare for the Fiverr CSS3 skill test, you can find updated answers and questions on various platforms. Courses Answer provides updated answers to the CSS3 skill assessment test. Fiverr CSS3 skill testhas finalized some CSS test questions and answers after more tests were completed. Additionally, YouTube has videos that provide Fiverr CSS3 skill test questions and answers. Marketing Methods also offers all the Fiverr CSS3 test questions and answers for 2023. These resources can help you prepare for the test and improve your understanding of CSS3 concepts.